本当にクオリティの高いビジュアルはどうやってできるか(表現編②)
ヴィックの松谷です。
前回のブログではクオリティの高いビジュアルを制作するために大切にしていることをお話しました。
前回のブログ、クオリティの高いビジュアル制作(表現編①)では4つのポイントの2つをお話しました。
今回は残り2つについてお話したいと思います。
・建築のコンセプト、クライアントの要望を聞き、イメージを練る。
・アングル、構図が肝。
・描き上げるイメージをまとめるスケッチとリファレンス探し。
・全体と細部を行き来するコツ。
「描き上げるイメージをまとめるスケッチとリファレンス探し」
VICCでは絵づくりを始める前にスケッチを描いてイメージの方向性をまとめます。
クライアントからの要望をまとめ、イメージリファレンスを探し、イメージを固めるスケッチを描くと、作業に入る前にイメージに力があるか確認でき、迷いがなくなり、フォトショップでの出戻り作業や試行錯誤の時間が減ります。
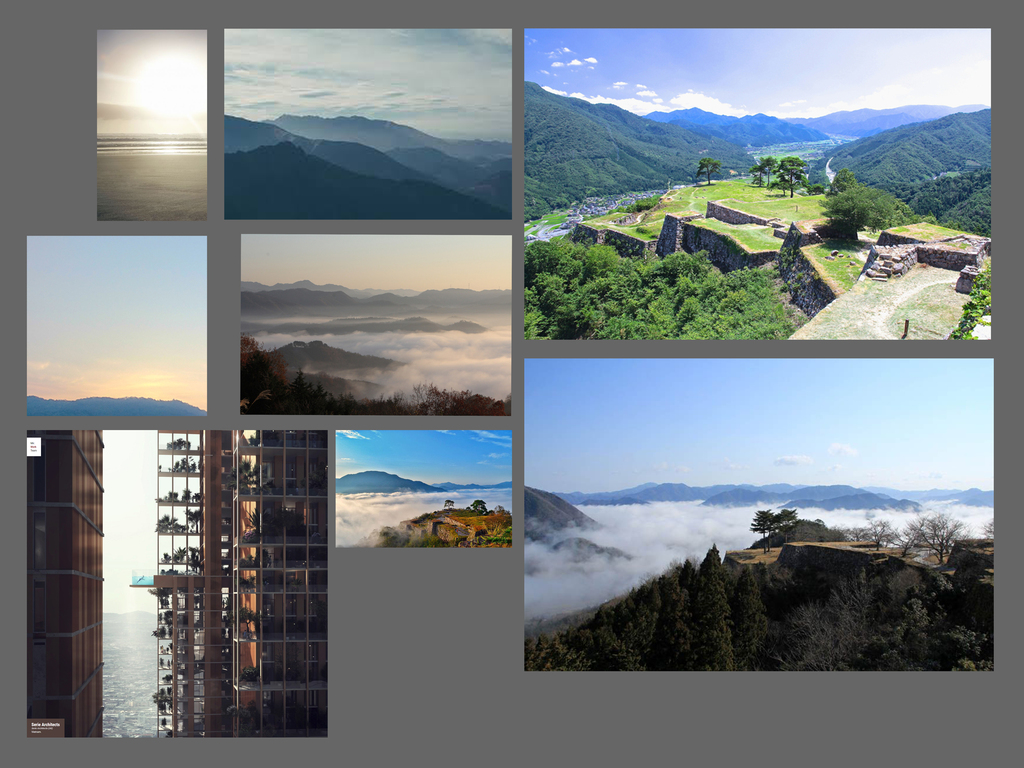
イメージリファレンスさがしは、主にwebサイトで探していますが、個人的に持っている画家の画集やゲームのコンセプトアートなど建築とは関係ないもを参考にする場合も多いです。場合によっては参考になる本を購入します。
探していくうちに、計画敷地に咲いている花だったり、場の雰囲気がクリアになっていきイメージを作成する手助けになります。

イメージの色合い、明暗のまとめ方も、建築のコンセプトにあうものを探して参考にしています。あまり関係のない写真の集まりのように感じるかもしれませんが、スケッチをまとめるときに生きてきます。マインドマップを書いているような感じで、イメージのストーリーがクリアになります。
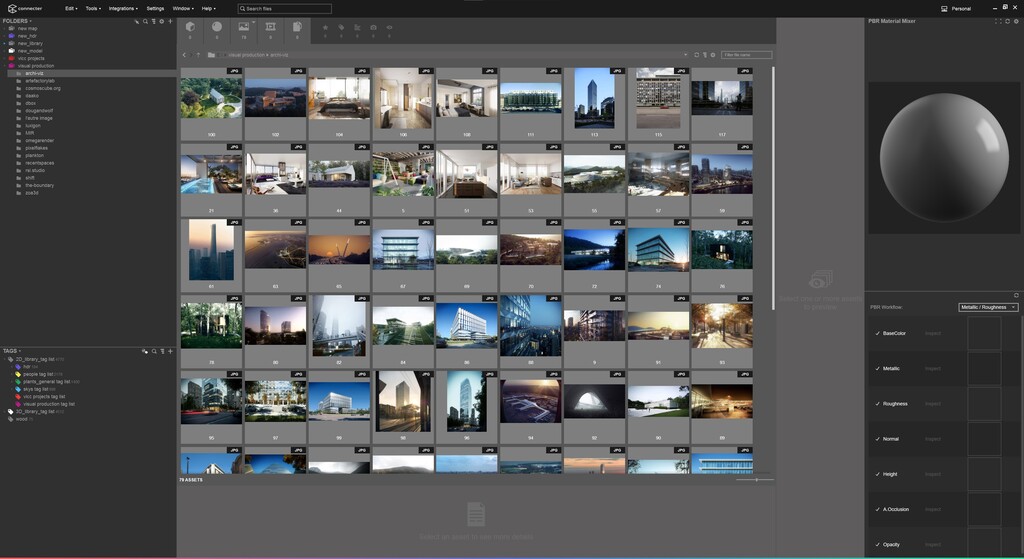
またサイトからリファレンスを探すのは時間がかかることもあるので、他社の制作した画像をconnectorでまとめており、リファレンスを探しやすくしています。

connector はレタッチワークの為に素材の整理やタグ付けなどもしているので今後ブログで紹介します。

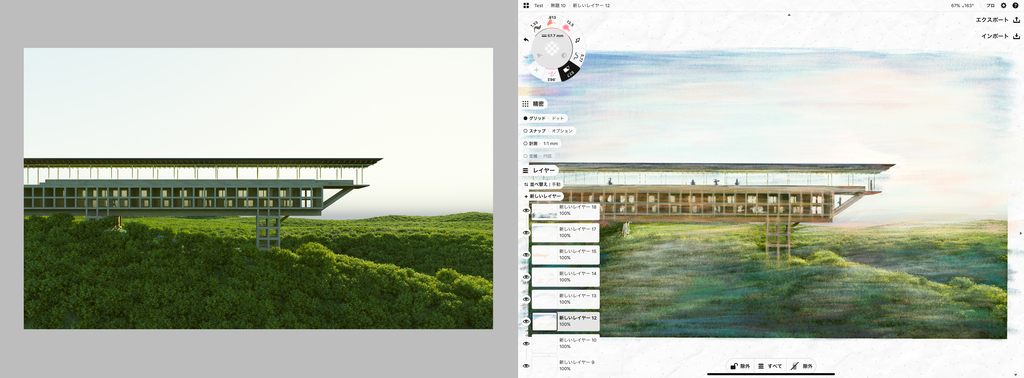
スケッチはipodアプリのconcepts https://concepts.app/ja/ を使って描いています。実際に描いているような色合い、書き味でとても気に入っています。リファレンスのイメージを見ながらスケッチをまとめていきます。ここでイメージをクリアにするのが大切です。
スケッチはクライアントにお見せして、イメージの共有を行い、出戻りがないように進めています。

「全体と細部を行き来するコツ」
さて最後です、鳥の目、虫の目というのは様々な場面で使われている言葉だと思います。レタッチワークでも、この考え方はとても重要です。
CG+レタッチだとどこまででも細かく描きこめるという印象をお持ちの方が多いかもしれません。ですが、ビジュアルでコンセプトを伝えるためには、すべてを細かく描きこんでいると、何を見ていいかわからないものになってしまいます。
デッサンでも、モチーフの何が描きたいのか、どこまで手をいれるのか、どこで終わりにするのか、を考えながら描きすすめます。
常に絵全体を把握し、細部と全体と行き来しながら描き進めていくことで、目標のイメージを見失うことをふせぎ、コンセプトを伝えるにはどこまで描きこめばいいかの線引きがわかってくるようになります。(勉強中)
レタッチ作業をしていると、いや、作業になっていると細部ばかり描きすぎてしまって全体をとらえるのがおろそかになります。考えながら描くのを忘れてはいけません。
そこで僕がやっていることですが、
①目をつぶって少ししてからイメージを見る!→初めてみたような印象になる。
②スケッチを見直す→コンセプトを確認しなおす。
③目を細めてイメージを見る!→ イメージの明暗、色相など画面構成を把握する。
④サムネイルくらい小さくして見る!→イメージの明暗、色相など画面構成を把握する(特にインパクトがあるイメージか確認できる)
⑤一回イメージから離れる!(ごはん、風呂、寝る)→ 忘れているところや、前回と違うアイディアが見つかる。
、、、しょうもないことのように思うかと思いますがとても有効だと思います。
またプロジェクトでは、複数枚のイメージを描くことが常です。
一枚だけでは、伝えたいことすべては伝えられないので、イメージ全体でコンセプトが伝えられているかどうか、色相、雰囲気などあっているか確認しています。

以上で本当にクオリティの高いビジュアルはどうやってできるか(表現編②)は終わりです。
皆さまの参考になっていれば幸いです。
次回はアングルについて?ライティング?色相?イメージ制作の何かしらを深堀りしてお話してみようかと思います。