HoloLensアプリを作ってみよう(セットアップ編)
先日開催されたGoogle I/O 2022にて、ARグラスの実機が発表されました(リンク)。今後眼鏡のデバイスを使って様々なアプリが開発されることが期待できます。
本記事では、MRグラスのHoloLens2を使って建築モデルを表示するアプリを作成します。MRTK(Mixed Reality Tool Kit)という、UnityのMR用の開発ツールを用いることで、比較的簡単にMRアプリを作成することができます。最近MRTKのパブリックレビューの3.0が出ましたが、今回は2.8のバージョンを使います。
基本的にここのチュートリアル(リンク)に倣って作成していきます。
それでは本記事では、以下の機器とソフトウェアを使います。
・HoloLens2 (リンク)
・Rhinoceros 7 (リンク)
・Unity 2020.3 & VisualStudio 2019 (リンク)
3Dモデルの作成とUnityに配置
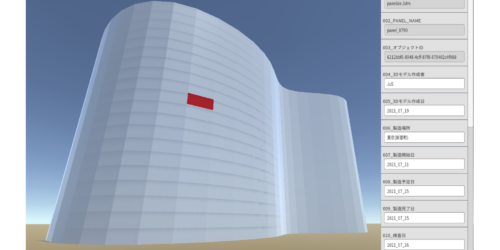
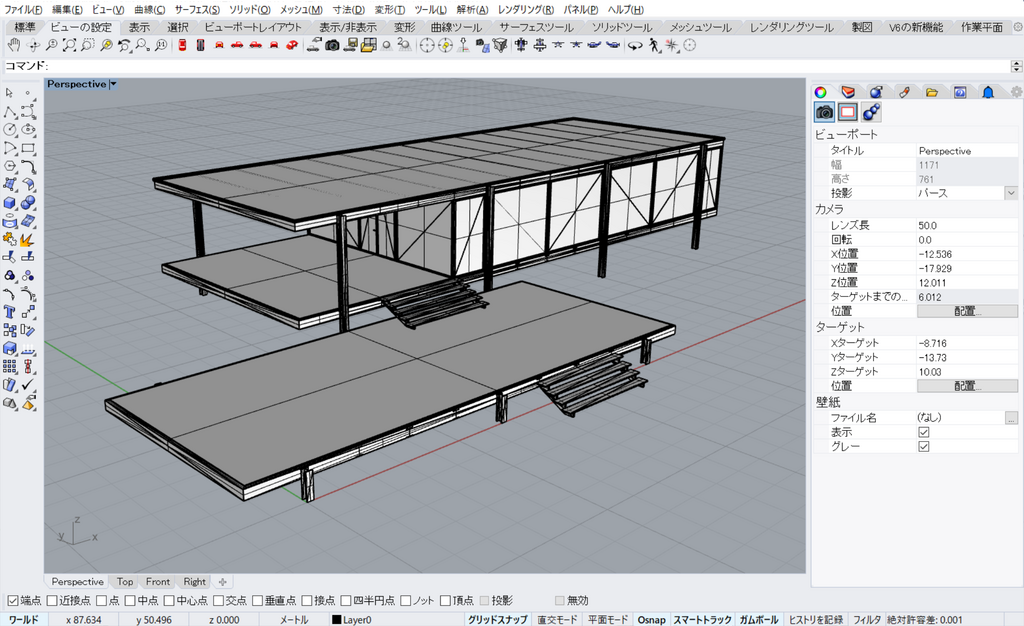
最初にRhinocerosでモデルを作成します。某有名な建築を作成しました。細部はご容赦願います。

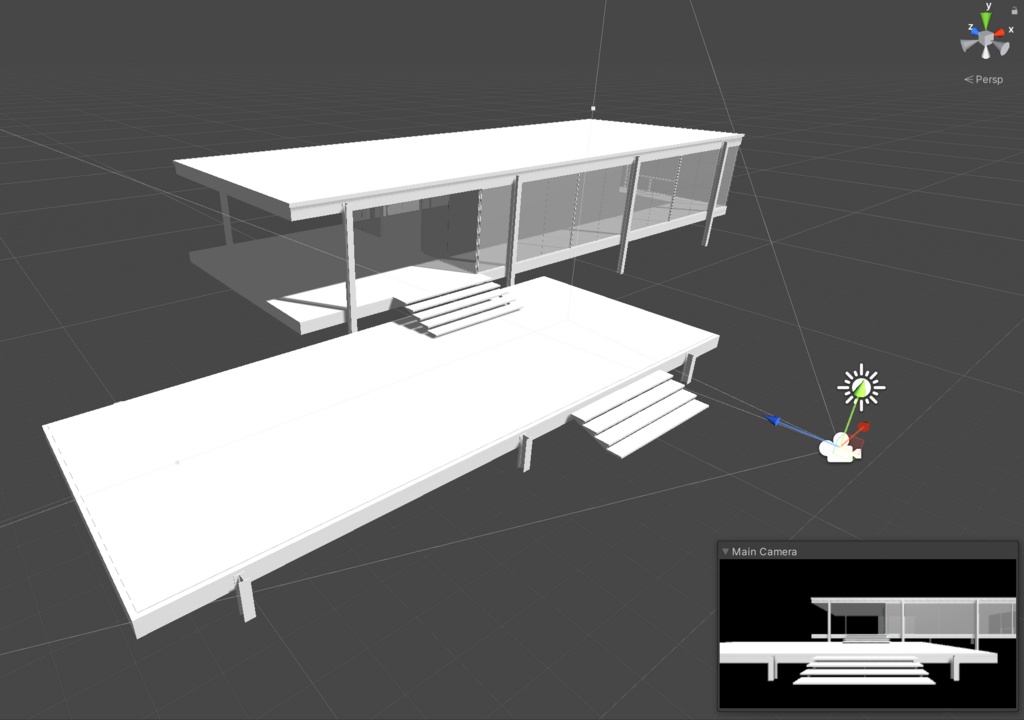
このモデルをFBXで出力してからUnityに読み込ませ、ガラス部分に半透明のマテリアルを適用して、他の部分は白色のマテリアルを適用すると以下のようなります。

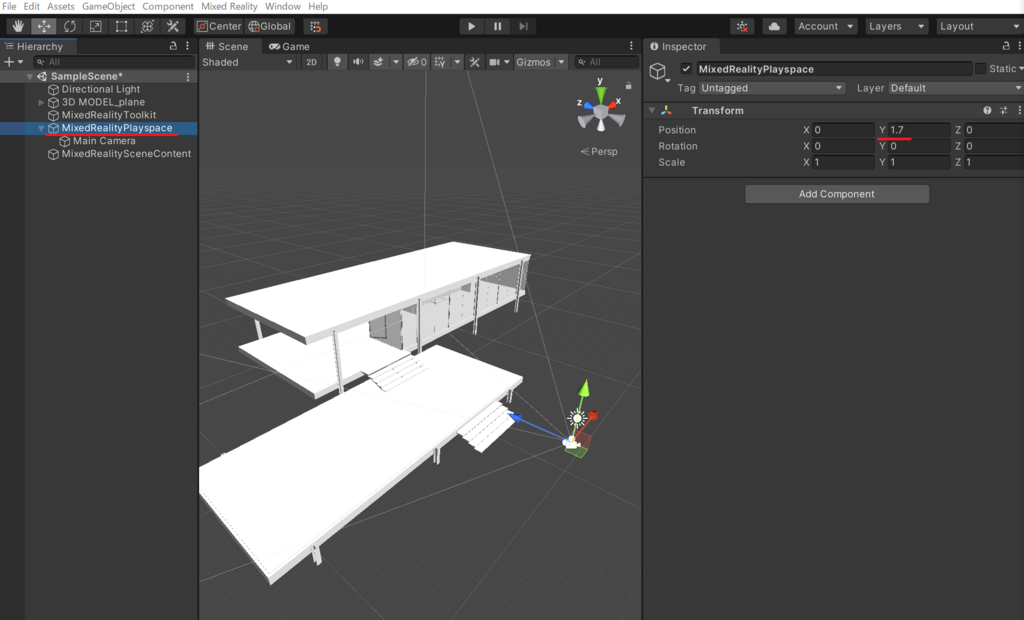
カメラの位置はHoloLensアプリを起動したときの最初の視点位置になるので、原点から(x=0, y=1.7, z=0)に設定します。今回はQRコードなどは使わず、自分の視点の位置にあわせてy=1.7としました。
ビルドの設定
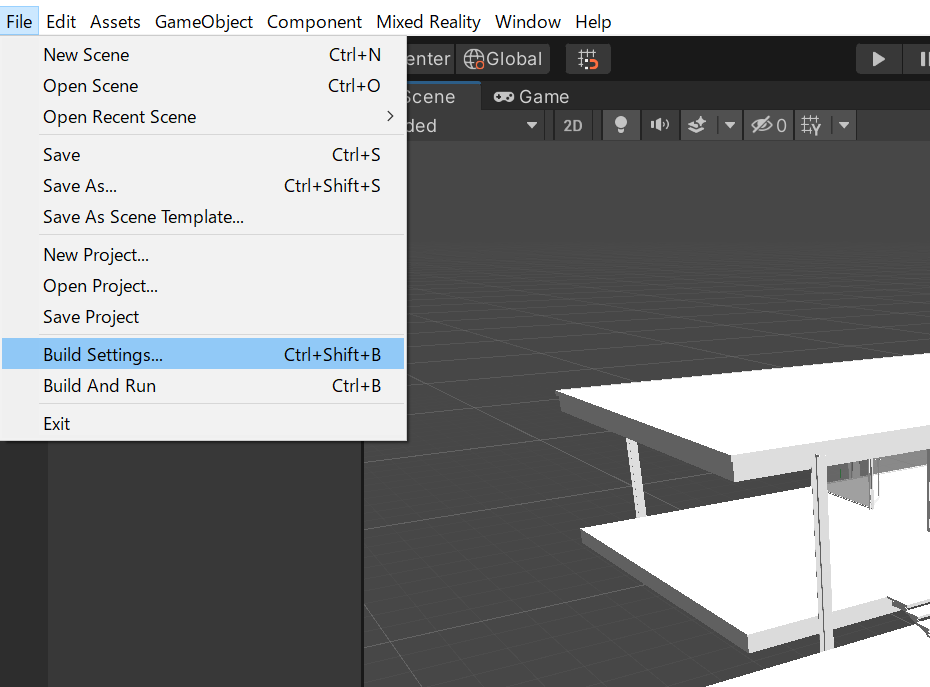
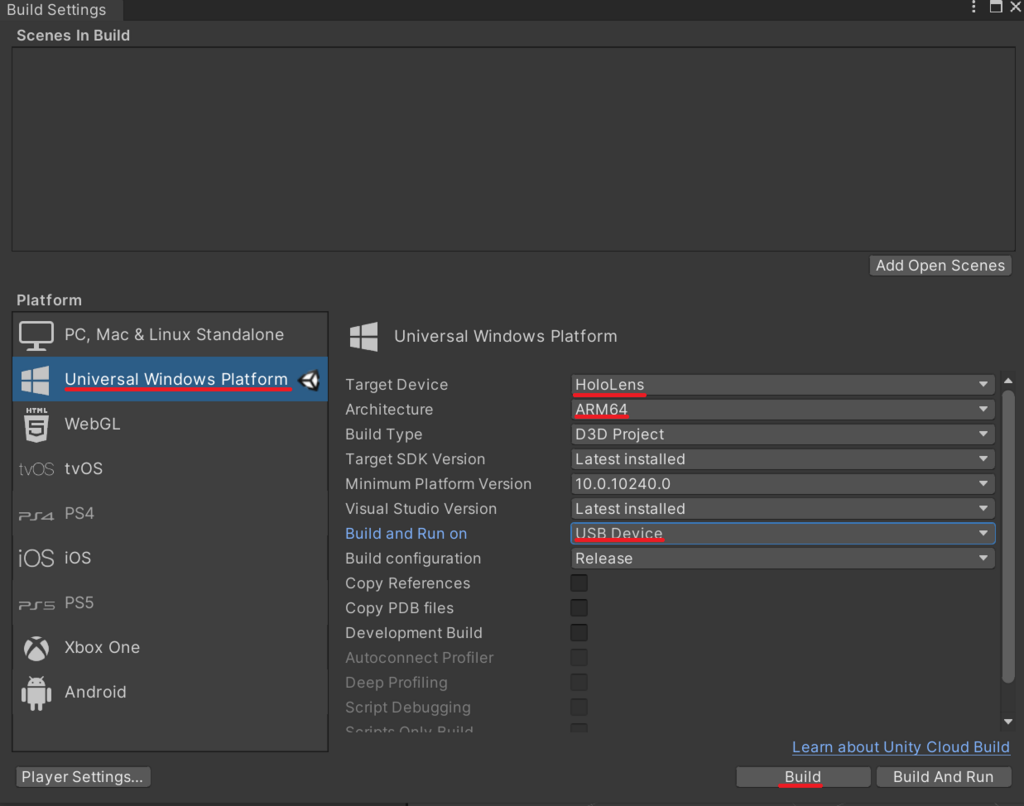
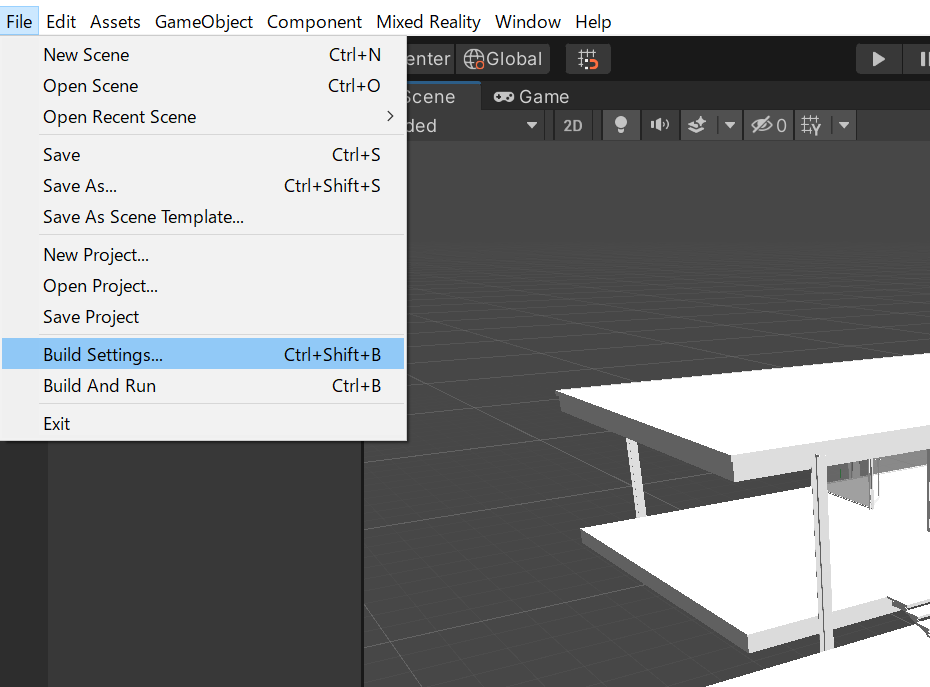
Unityのメニュー画面から「File」/「Build Settings…」を選択して、以下のようにBuild Settings画面で以下のように変更します。
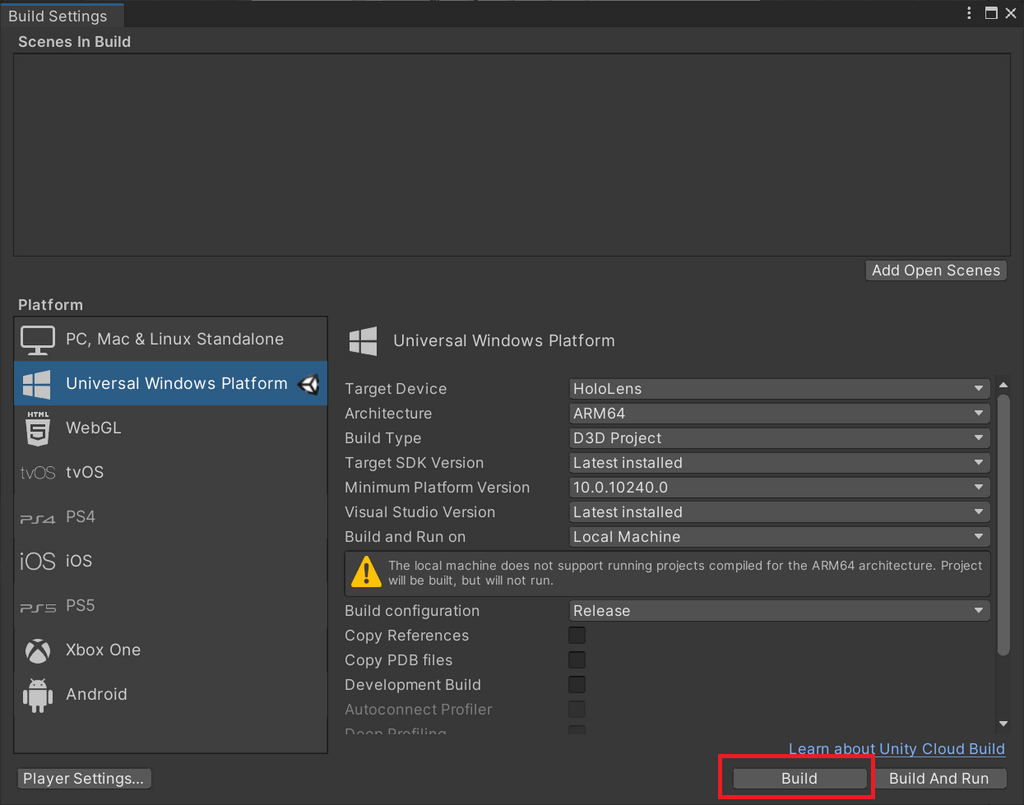
- Platformを「Universal Windows Platform」
- Target Deviceを「HoloLens」
- Architectureを「ARM64」
- Build and Run onを「USB Device」
設定できたら「Switch Platform」を押します。


MRTKとOpenXRのセットアップ
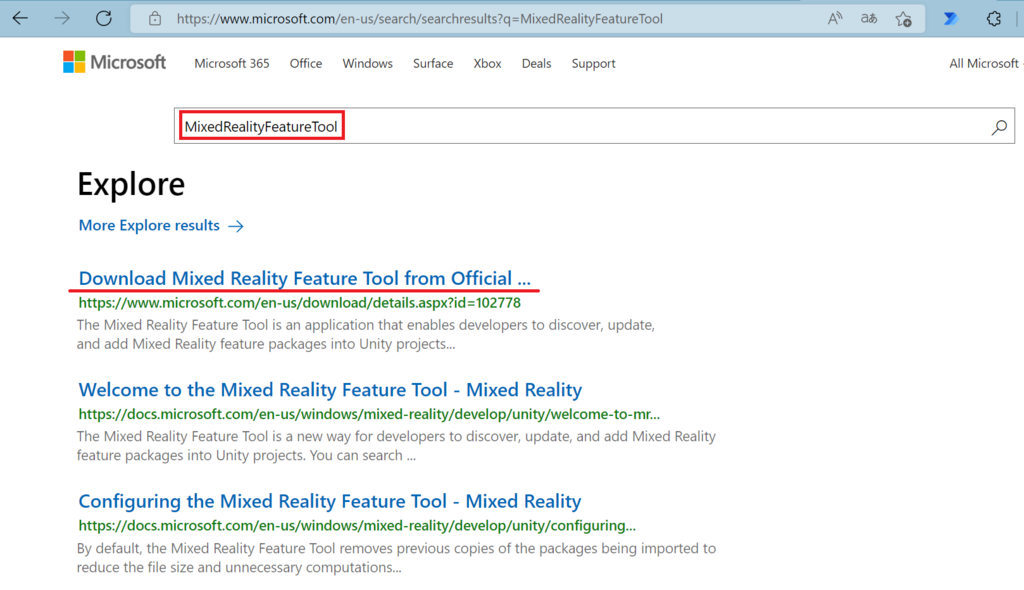
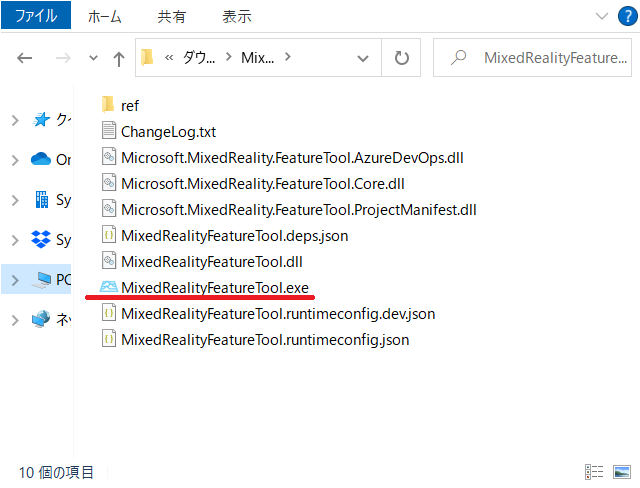
まず、Microsoftの英語のダウンロードセンター(リンク)から「MixedRealityFeatureTool」と検索して、該当するリンクをクリックするとダウンロードが始まります。ダウンロードしたZIPファイルを解凍して、フォルダ内にある「MixedRealityFeatureTool.exe」を実行します。


MixedRealityFeatureToolの設定
MixedRealityFeatureTool.exeが起動して以下のように続きます。各画像を新しいタブ開くなどして拡大してください。






① Mixed Reality Feature Tool for Unityのスタート画面から「Start」をクリック
↓
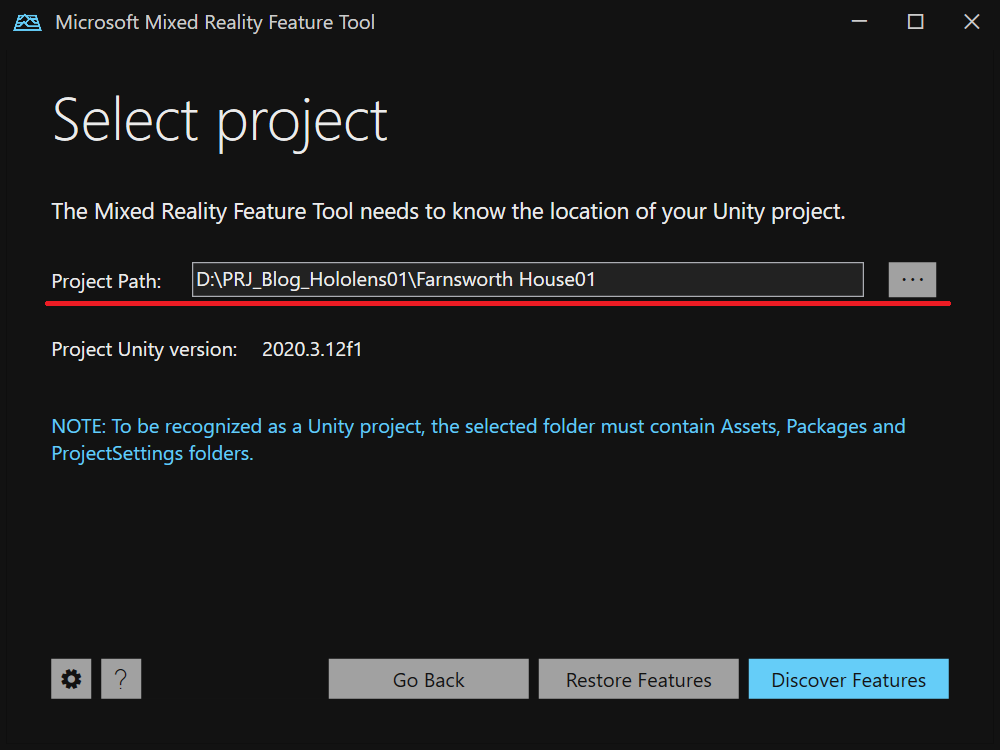
② Select projectの画面から「Project Path」の項目に今回のプロジェクトのルートディレクトリ(AssetやPackagesが見えるところ)を選択して「Discover Features」をクリック
↓
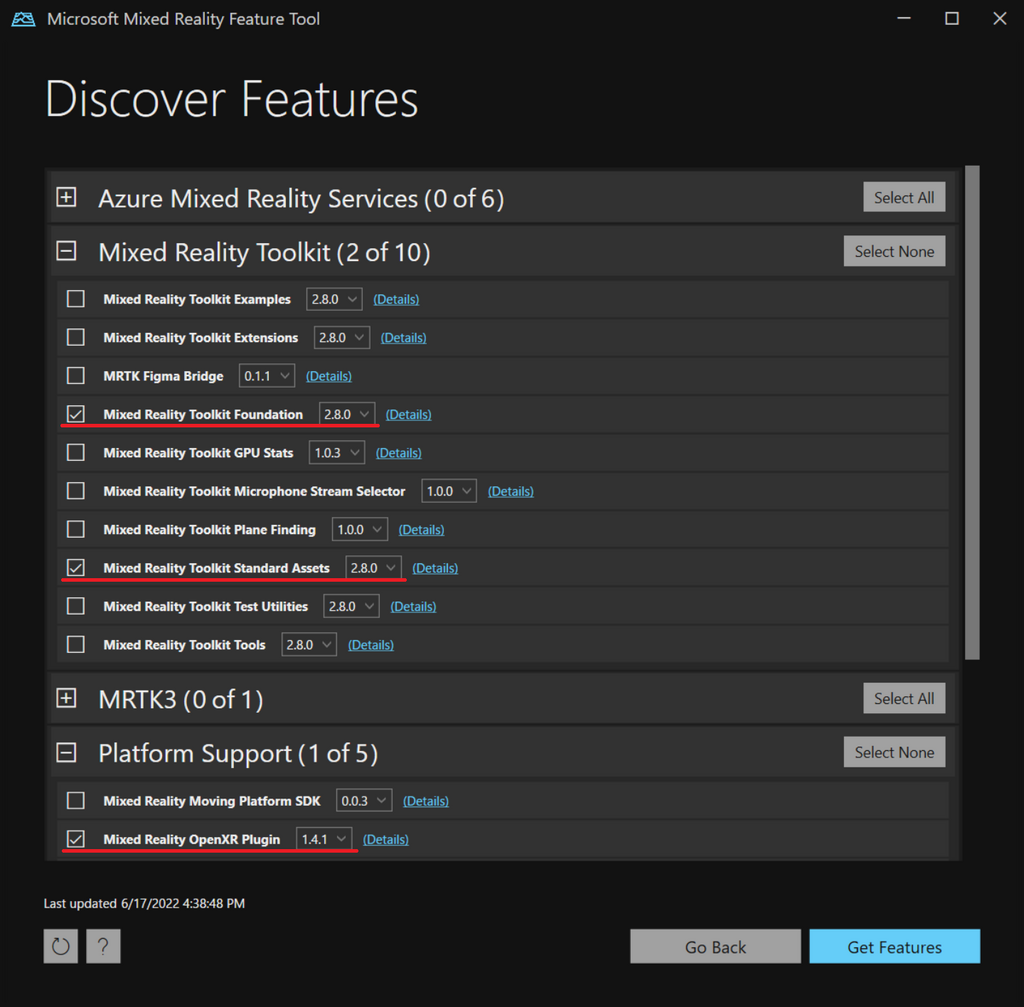
③ Discover Featuresの画面から、「Mixed Reality Toolkit Foundation」「Mixed Reality Toolkit Standard Assets」「Mixed Reality OpenXR Plugin」を有効にして「Get Features」をクリック
↓
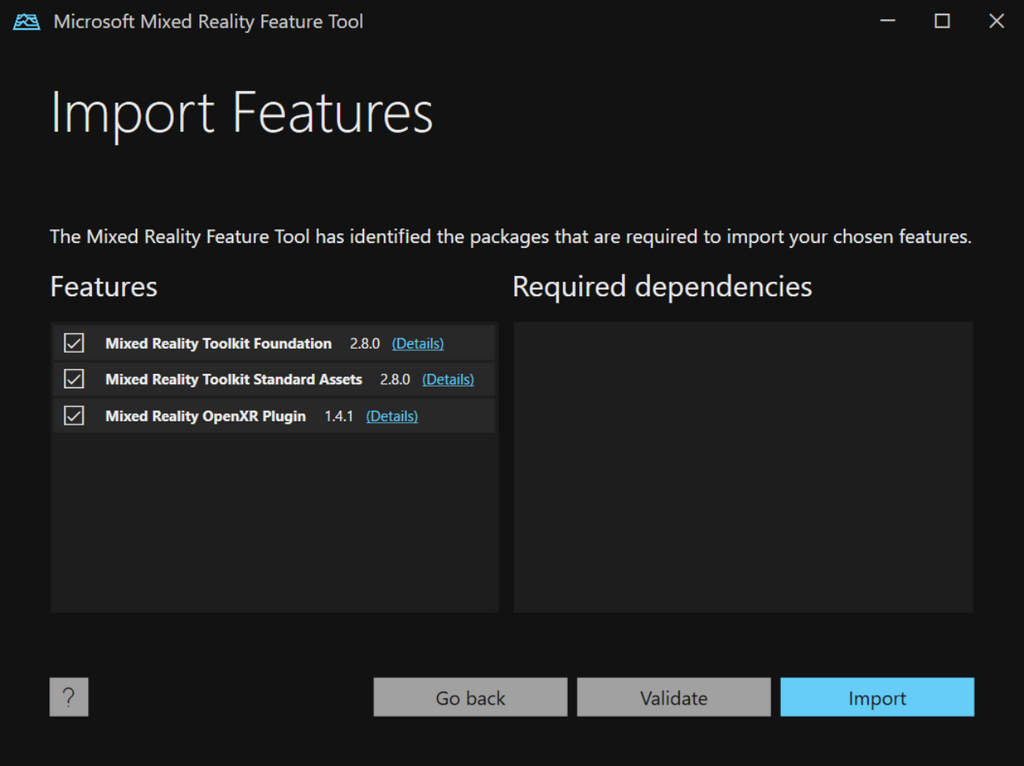
④「Import」をクリック
↓
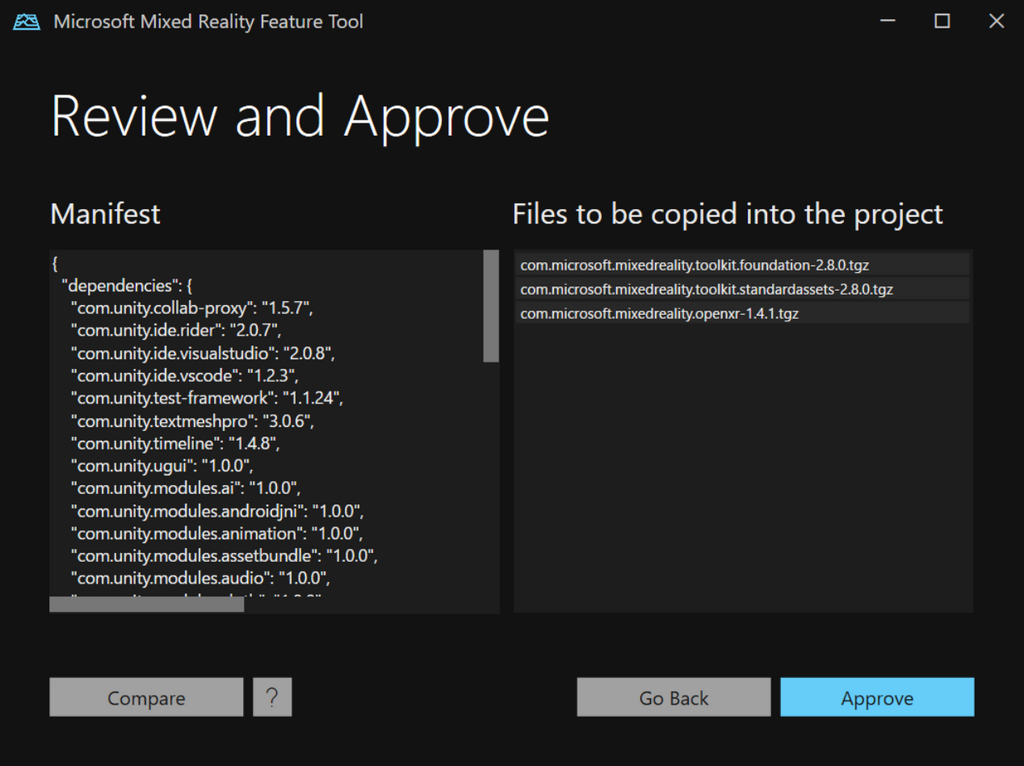
⑤「Approve」をクリック
↓
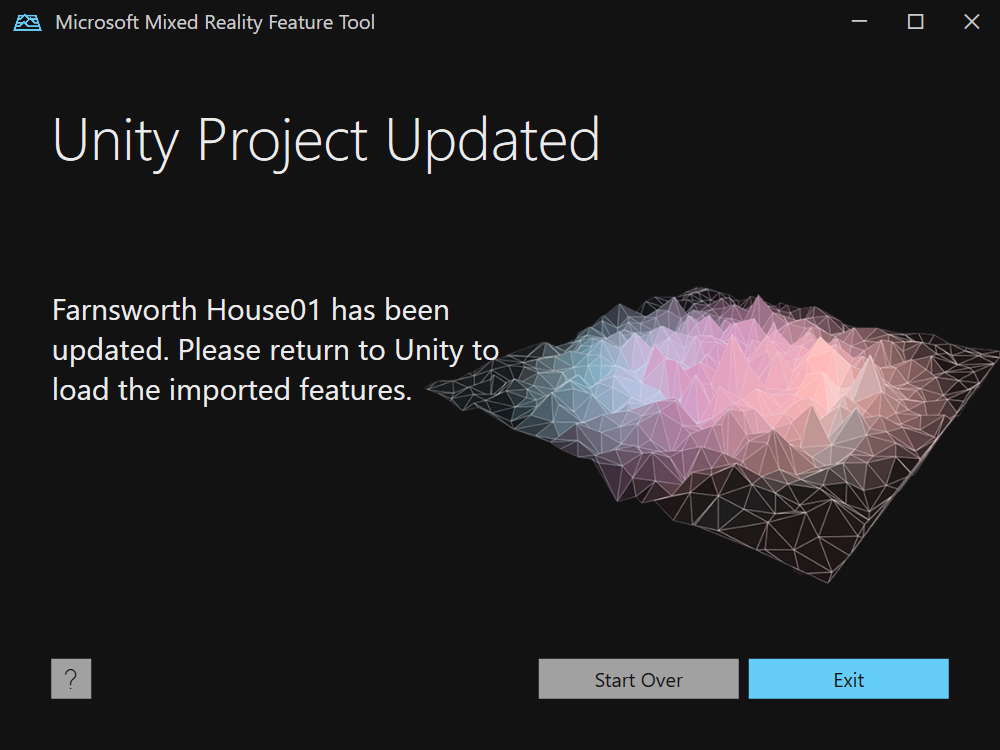
⑥成功して「Exit」をクリックすると、Unity上で警告が出るので「Yes」をクリックします。
Unityが開いている場合、インポートを始めて再起動を行います。
Unityの設定へ続く
Unityへ戻ってきて以下のように続きます。




「Fix All」をクリック





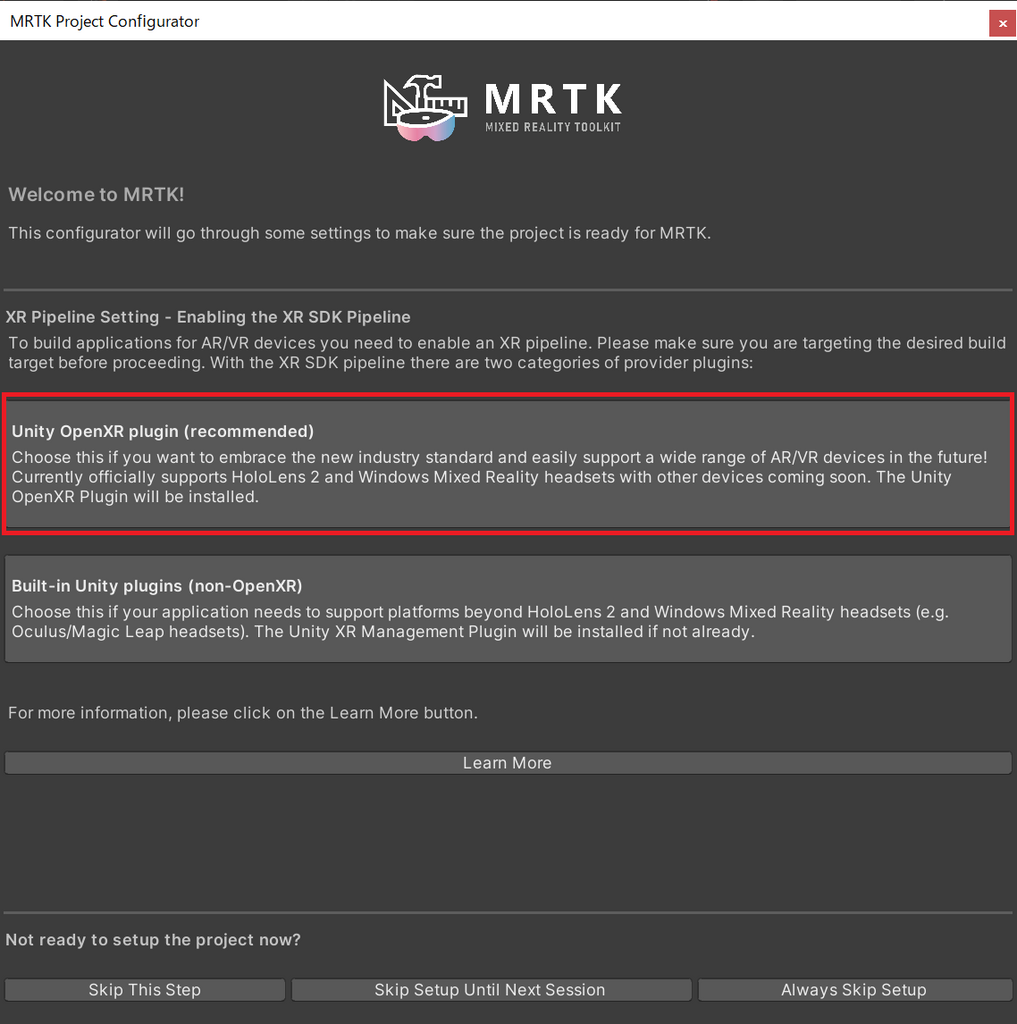
① Unityが再起動した直後にMRTK Project Configuratorの画面が開くので、「Unity OpenXR plugin (recommended)」をクリック
↓
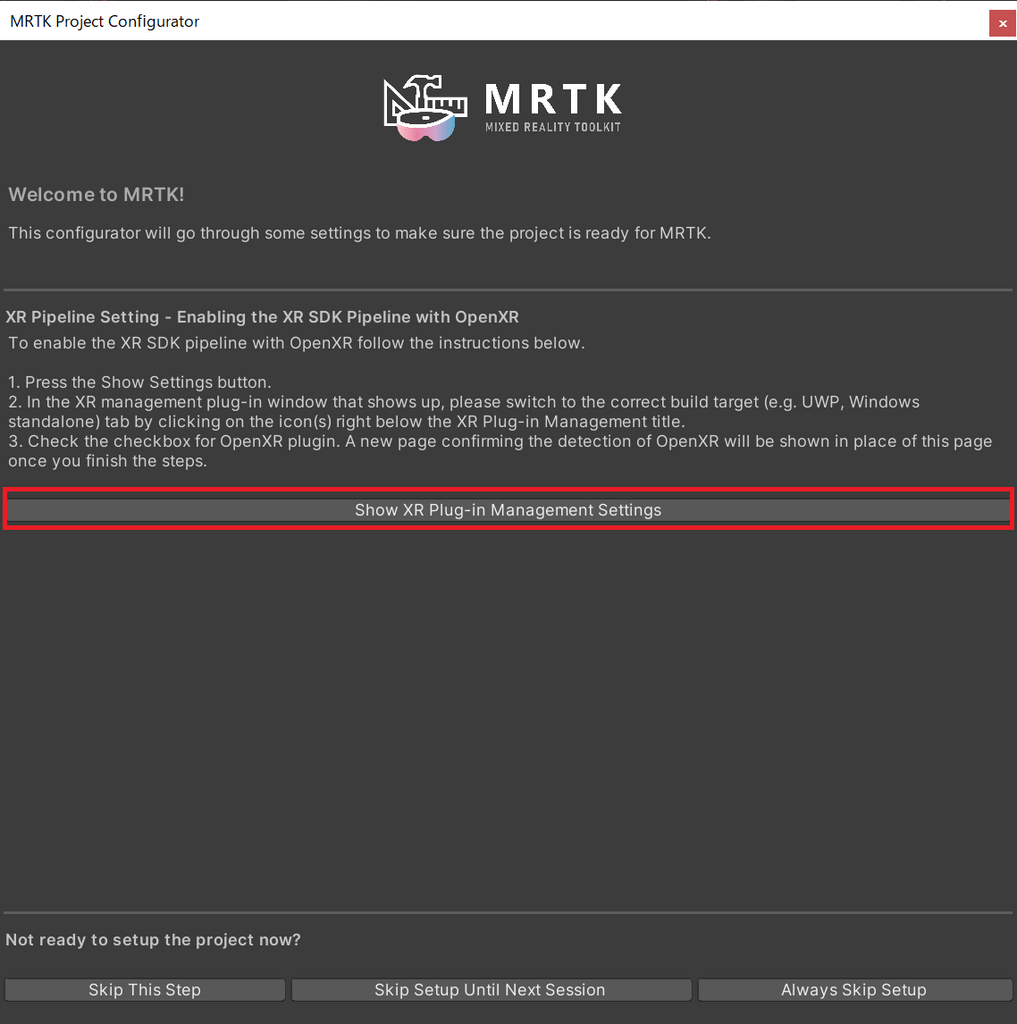
② 次の画面で「Show XR Plug-in Management Settings」をクリック
↓
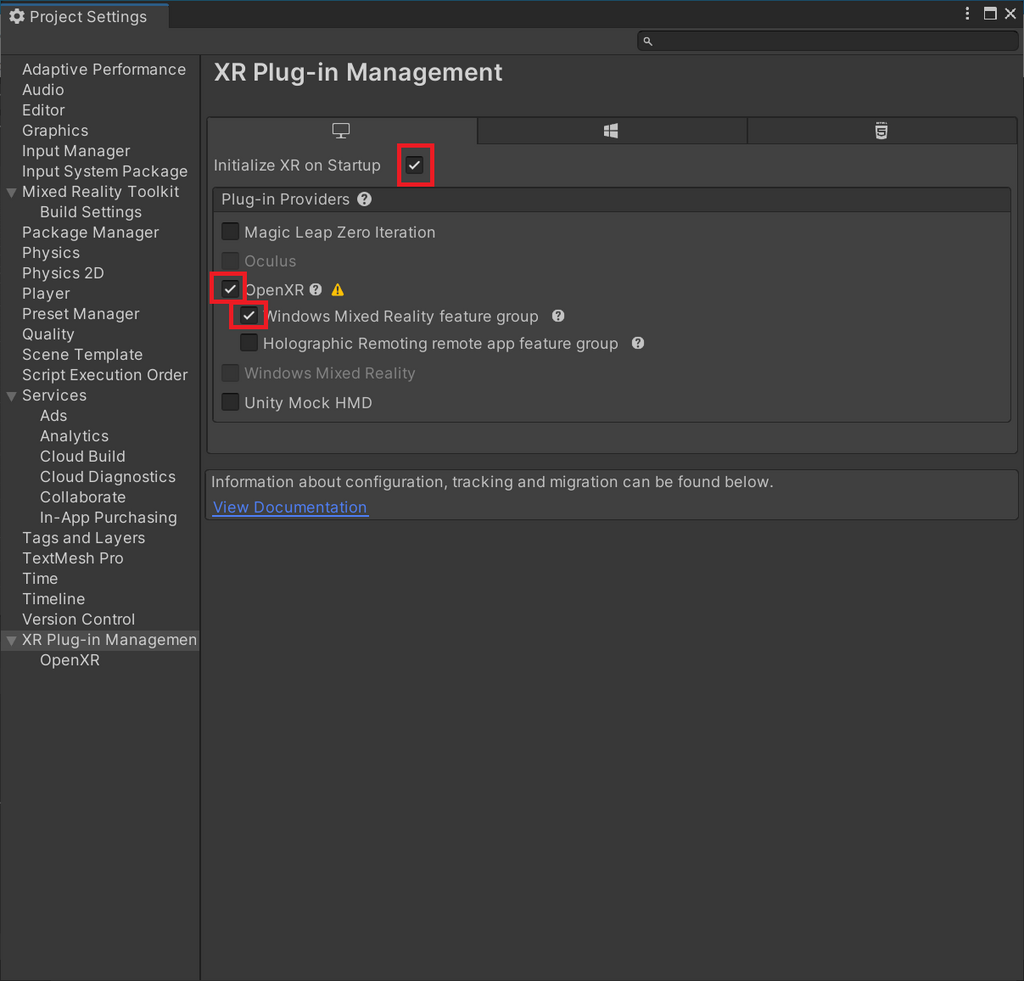
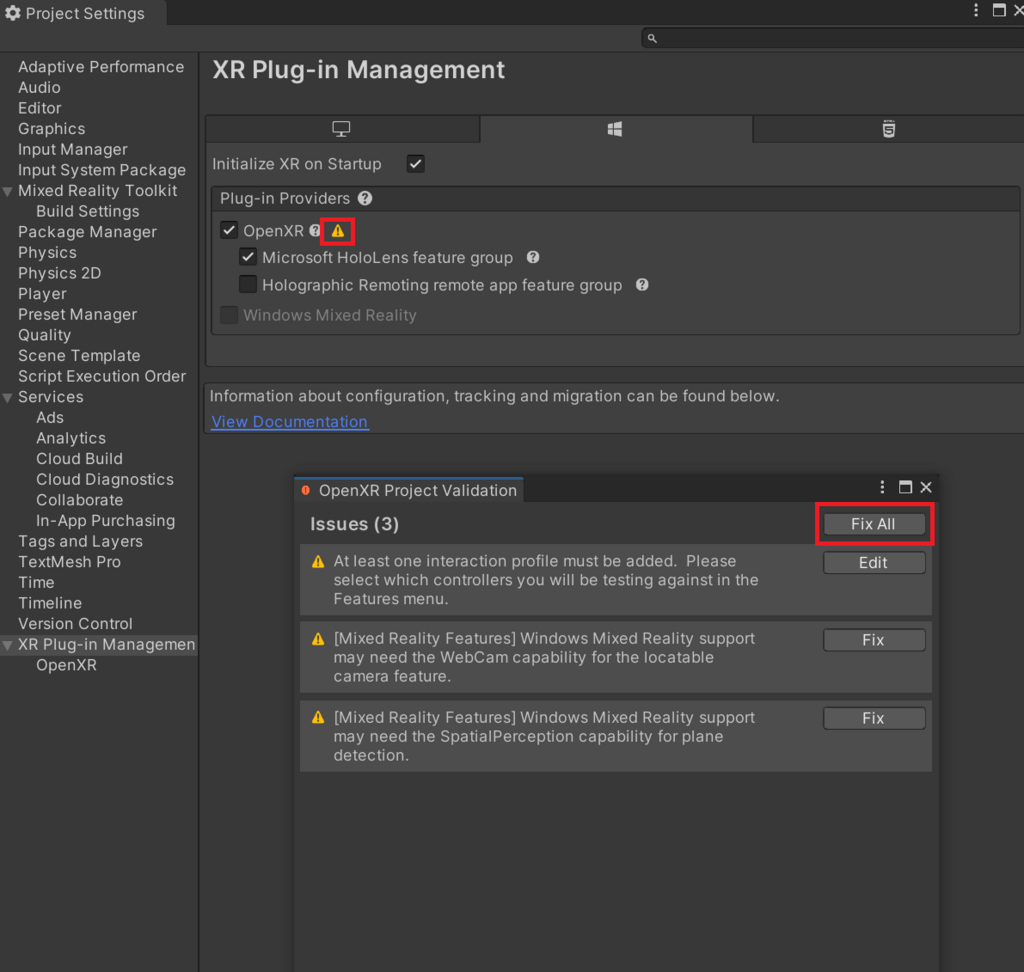
③ Project SettingsのXR Plug-in Managementの画面が開くので、「Initialize XR on Startup」「OpenXR」「Windows Mixed Reality feature group」を有効にする。
↓
④ 同じXR Plug-in Managementの画面の「OpenXR」の隣に警告マークが出るので、それをクリックすると、「OpenXR Project Validation」という画面が出てくるので「Fix All」をクリック
↓
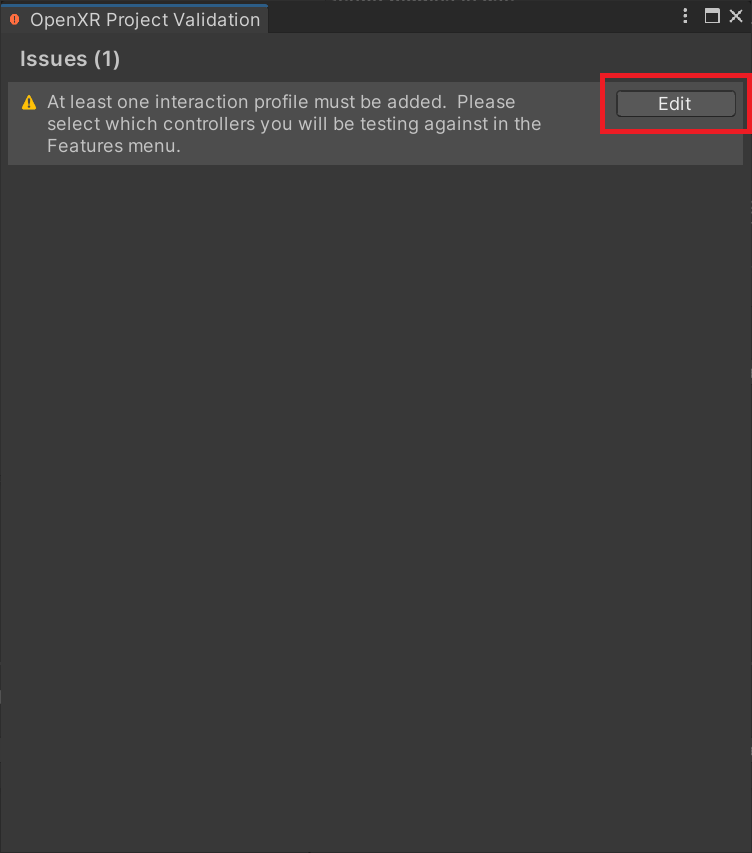
⑤ 同じOpenXR Project Validationの画面に警告が一つ出て「Edit」というボタンが出てくるのでクリック
↓
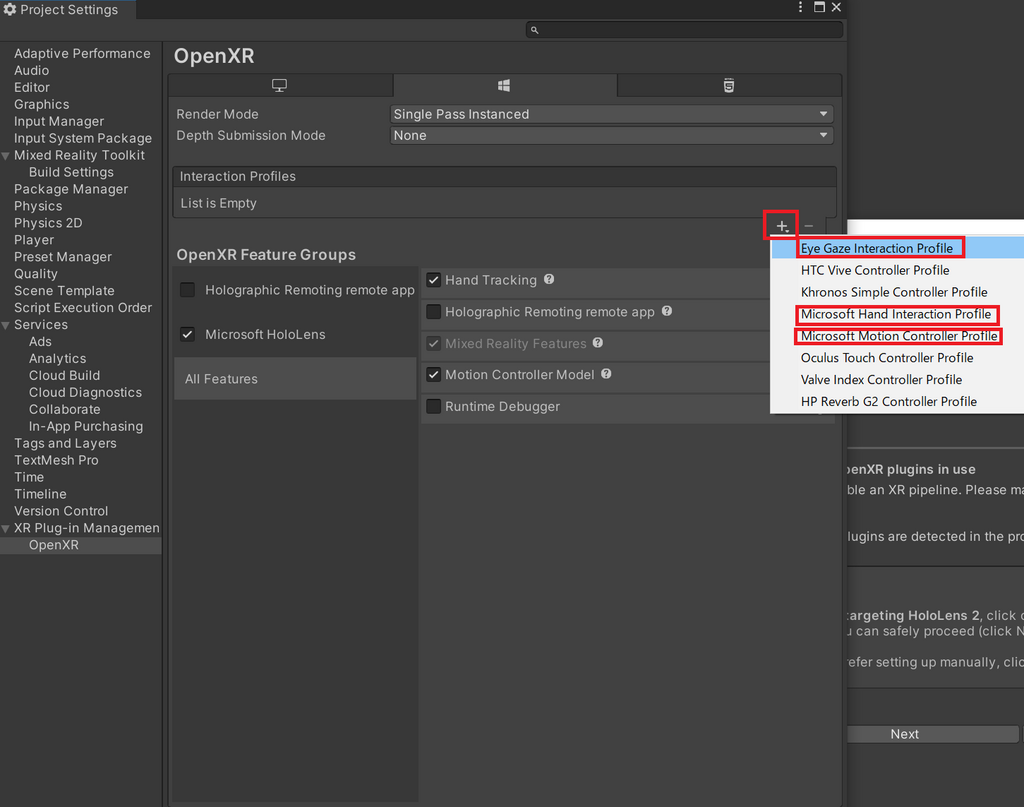
⑥ Project Setting画面のXR Plug-in Management/OpenXRの画面が開くので、「Interaction Profiles」の「+」ボタンをクリックして、「Eye Gaze Interaction Profile」「Microsoft Hand Interaction Profile」「Microsoft Motion Controller Profile」を加える
↓
⑦ 同じ画面の「Eye Gaze Interaction Profile」に警告マークが出るので、そこをクリックして「Fix」ボタンを押す。
↓
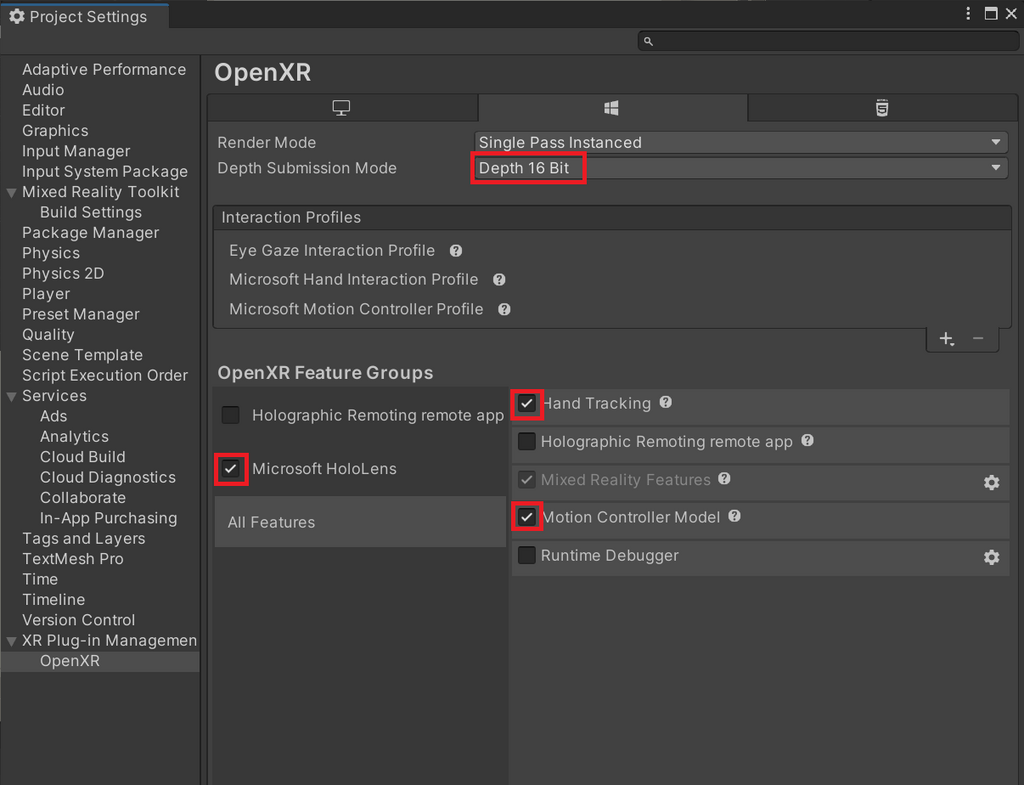
⑧ 同じOpenXR画面のDepth Submission Modeを「Depth 16 Bit」にして、「Microsoft HoloLens」「Hand Tracking」「Motion Controller Model」が有効になっているかを確認して、画面を閉じる
↓
MRTK Project Configuratorの画面に戻ってきて「Next」→「Apply」を押して再起動
↓
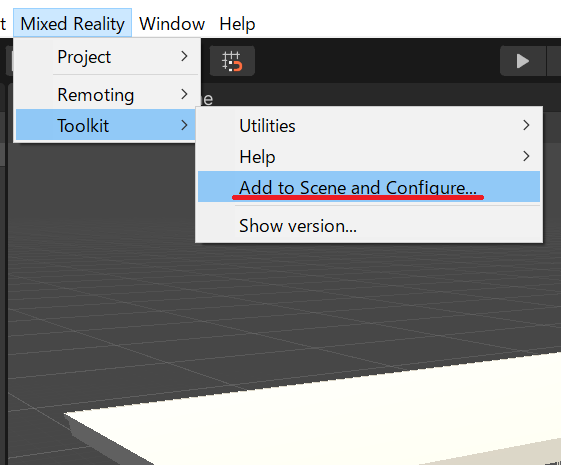
⑨ UnityメニューのMixed Reality/Toolkit/Add to Scene and Configureをクリックして、Mixed RealityをSceneで使えるようにする。
これでMRTKのセットアップが終わりました。
Unityでアプリの調整
すると、HierarchyパネルのMain Cameraが「MixedRealityPlayspace」の子として移動するが、座標が(x=0, y=0, z=0)になってしまうので、MixedRealityPlayspaceの座標を(x=0, y=1.7, z=0)にします。

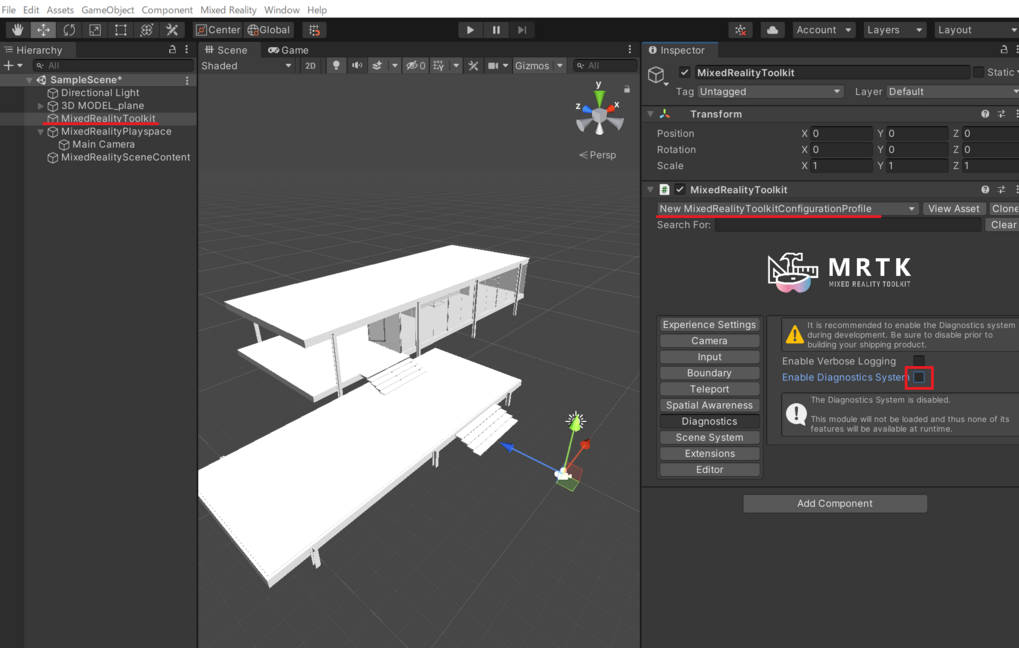
Mixed Reality Toolkitを選択すると、デバッグ画面や壁を認識したメッシュが表示されてしまうので、表示をさせないようにします。具体的にはプロファイルをCloneして、「Spatial Awareness」と「Diagnostics」をオフにします。

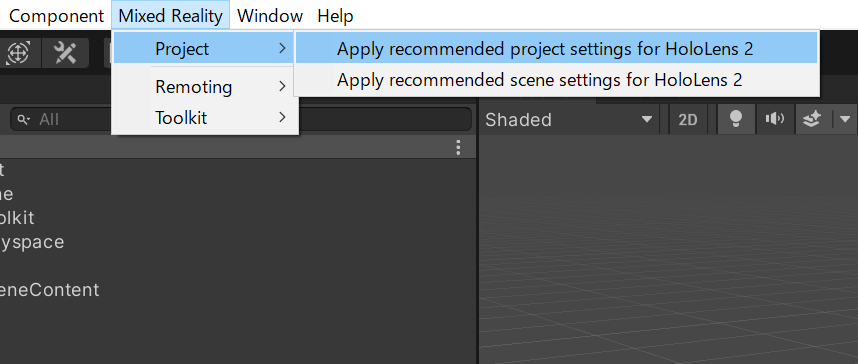
メニューのMixed Reality / Project / 「Apply recommended project settings for HoloLens 2」を押すことによって最適な設定を行うらしいです。

準備ができたので、このプロジェクトをビルドをしてHoloLens2にアプリをインストールしてみましょう。
ビルドしてHoloLens2にアプリをインストール
まず、PCとHoloLens2をUSBで繋いで電源をつけておきましょう。以下のように操作していきます。
① Unityのメニュー画面から「File」/「Build Settings…」を選択
↓
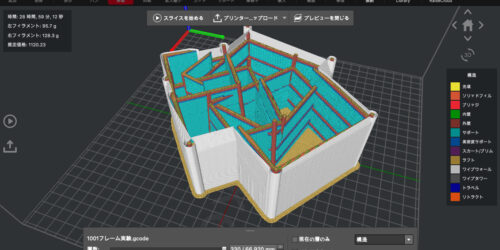
② Build Setting画面にで「Build」ボタンを押すとフォルダの選択画面が出てくるので、新規にフォルダを作成して、そのフォルダを選択してビルドを開始
↓
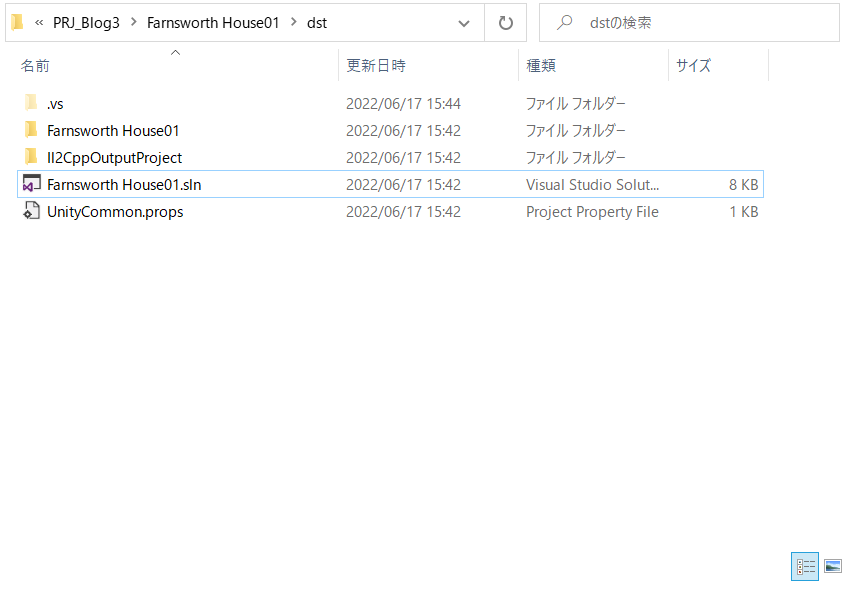
③ ビルドするとエクスプローラーが出てくるので、作成したフォルダの中の.slnファイルをVisualStudioで開く。
↓
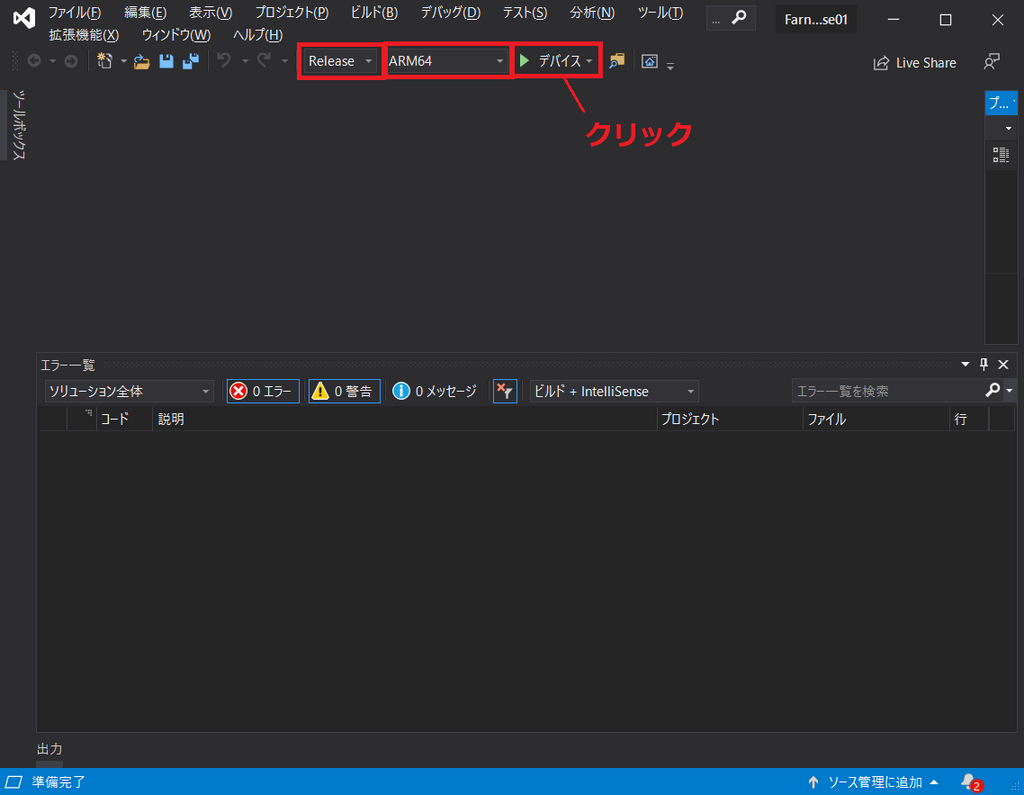
④ Visual Studioのメニュー画面近くに3つ項目があるので「Release」「ARM64」「デバイス」と設定して、「デバイス」のをクリック。Hololens用にアプリがビルドされてインストールされる。




これでHoloLensのアプリが作成できました。最初にアプリが自動で起動されると思うので、HoloLensを装着してテストしてみましょう。
デモ動画
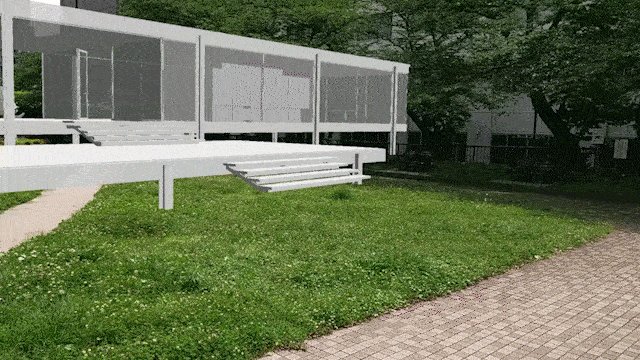
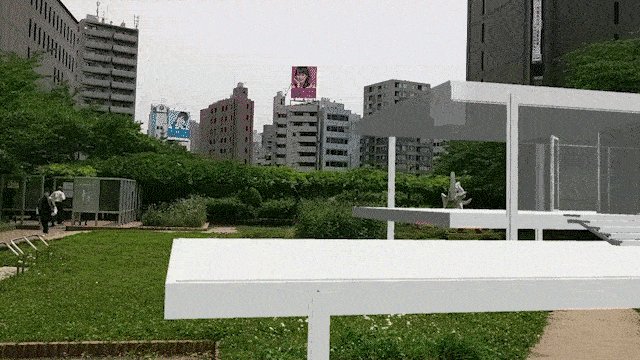
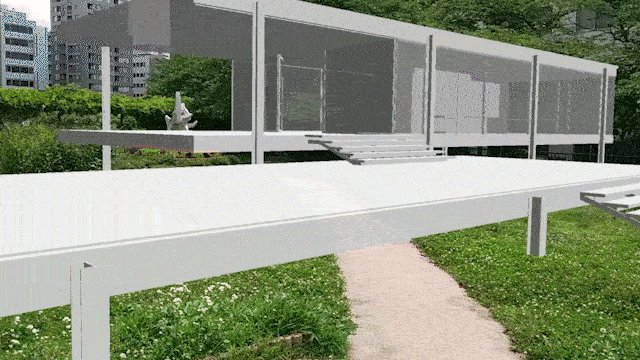
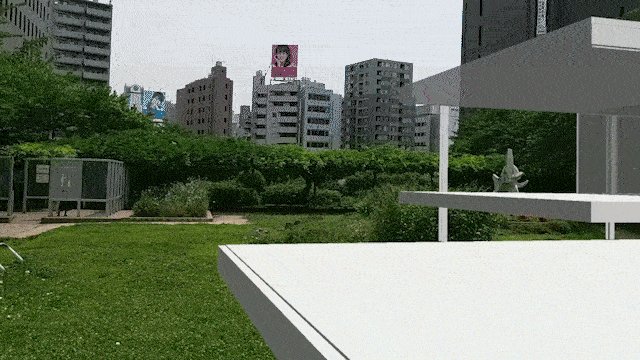
公園でHoloLens2アプリを起動させてみました。

公園に建築モデルを設置した様子です(奥にSyntegrateの社屋が見えます)。
終わりに
今回の記事は以上になります。Hololens2のアプリ開発のセットアップとモデルの簡易表示を行いました。実は一番大変なのが、40万円以上するHoloLens2を購入することだったりします。今後MRが広まるために低価格な機器が出てきてほしいところですね。
最後に、建築・建設業界では、VR, MR, ARを使って実験したというニュース記事を度々読むので、今後この分野の技術を追いかけていくのは重要になってくると考えられます。建設物の完成物や施工過程のイメージの共有などに使えそうなので、積極的に技術を取り入れていきたいところです。
それでは、ここまでお読みいただきありがとうございました。