建築CGパースのレタッチ効率化あれこれ#2-Photoshopをスクリプトで自動化
お久しぶりです。皆様いかがお過ごしでしょうか。
ついに本日、社会人2年目に突入したVICCの堀尾です。
今回は以前の投稿で少しふれた “エレメントごとのマスク作成や入れ替え作業” を自動化するスクリプトを紹介しようと思います。以前の投稿はこちら
そもそもマスクって?
まず、マスクについて簡単に説明しておきます。過去の記事でも少し触れましたが、絵作りを進めていく中で明るさや彩度、カラーバランスなどをエレメントごとにコントロールしたい場面は多々あります。
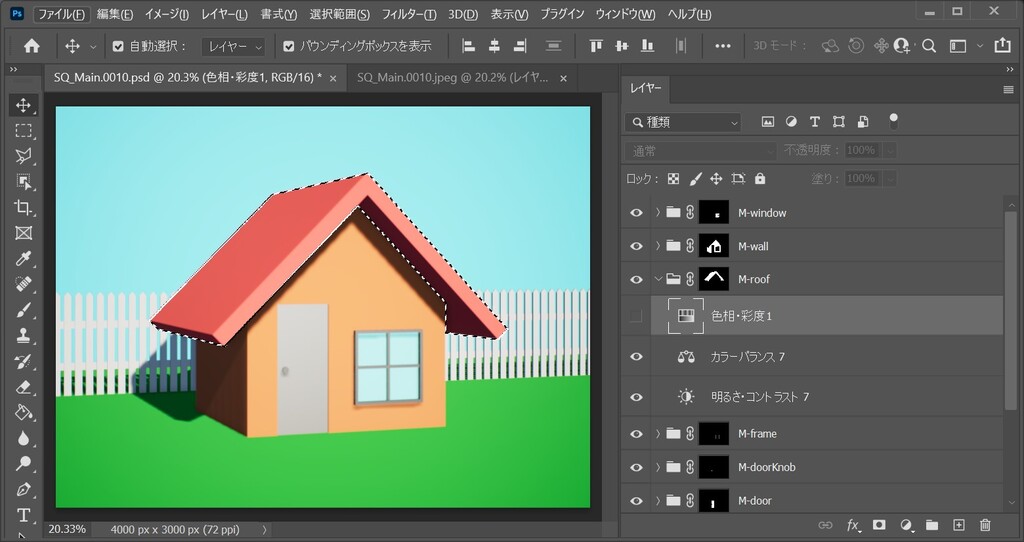
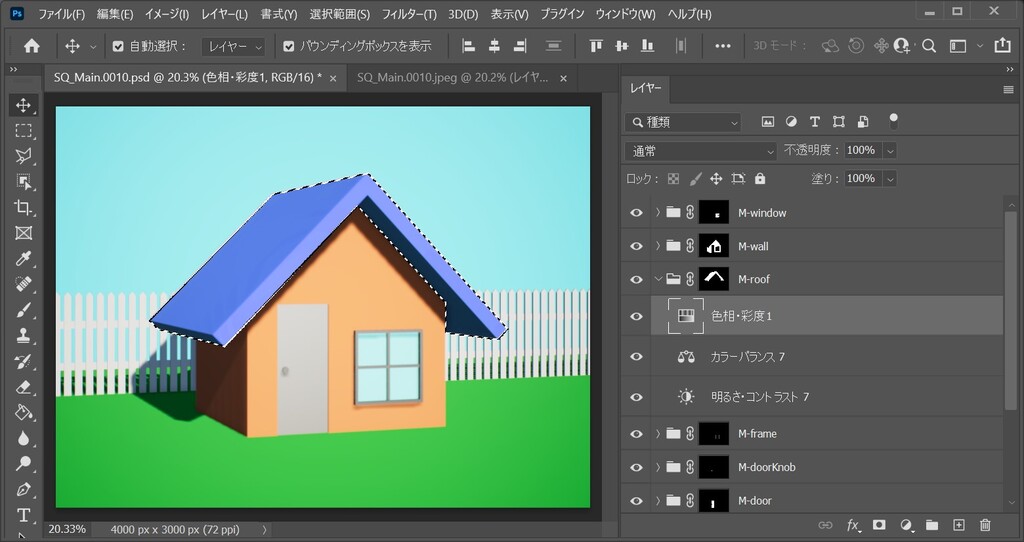
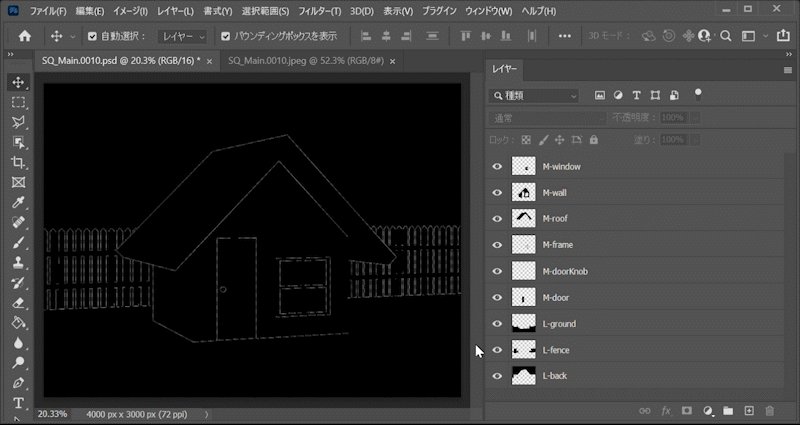
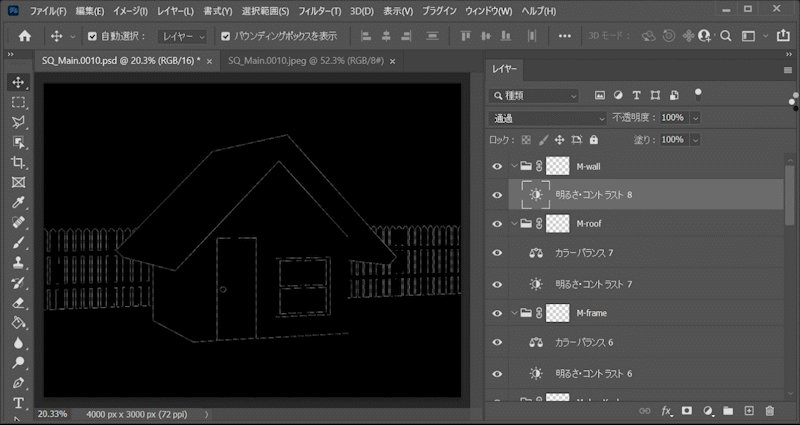
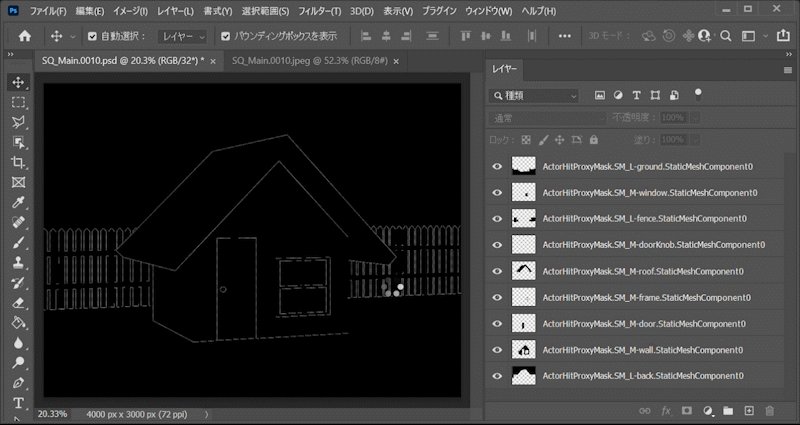
その時にマスクと呼ばれる、エレメントごとの選択範囲を作成してパラメーターをコントロールしていきます。マスクの取り方はいろいろあると思いますが、ヴィックでは基本的に画像のような方法で管理しています。
それぞれ、エレメントの範囲だけに変更が行くように、グループにマスクを持たせてその中に調整レイヤーを追加していきます。


この管理方法、レタッチはしやすいのですが2つほどめんどくさいポイントがあります。
- モデルの変更があると、柱一つ動いただけで何十個もマスクを入れ替えなければならない場合がある
- そもそも、最初にこのレイヤー構成を作るのに時間がかかる
今回は上記の二点を一つのスクリプトで解決しました。
スクリプトってどうやって書くの?(ScriptingListener)
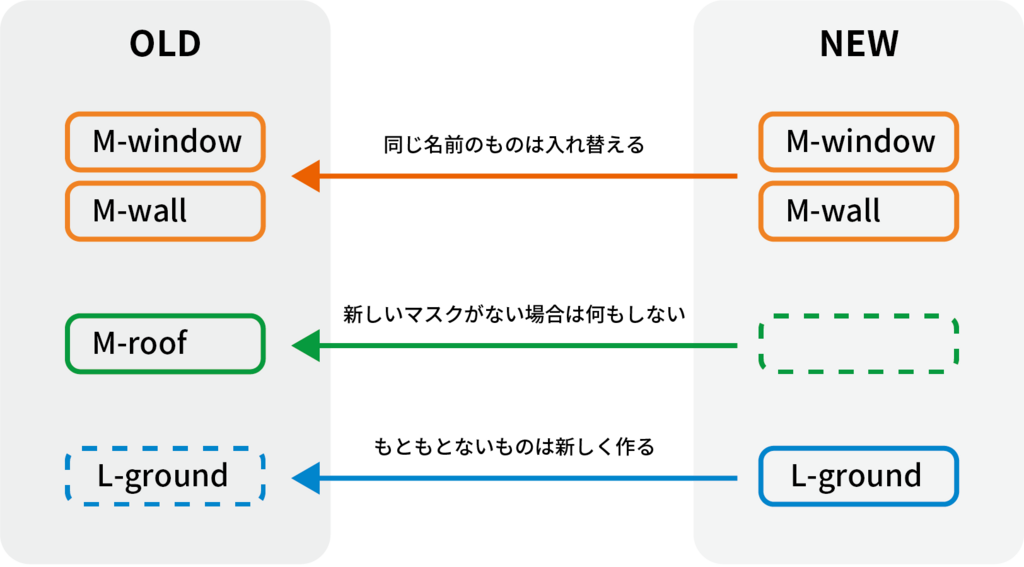
まず、やりたいことを整理します。簡単にダイヤグラムを作ってみました。
左側が元のマスクで、右が新しく更新するマスクです。同じ名前のもので変更があれば入れ替えて、もともとないものは新しくマスクを作成します。

やりたいことを明確にしたら、あとはプログラムを書くだけなのですが、僕はプログラマーではありません。まずJavaScriptの基本的な文法から勉強しました。
よし、なんとなくわかったから書いてみよう!から、実際にPhotoshopを動かそうとするといろいろ大変なことはありましたが、”ScriptingListener”これがすごく役に立ちました。
このプラグインは、Photoshopで操作したことを、JavaScriptとVBScriptで記述されたログファイルに出力してくれるものです。photoshopのスクリプトだけではできないことが結構あり、その時はこれを使って出てきたコードを組み込んだりしました。

実行するとこんなファイルが生成されます。最初はとんでもなく長いファイルが生成されるのでびっくりしましたが、実際そんなに難しくありません。
//=============================
↑で区切られてるものが一つ一つの操作です。大体マウスのワンクリックづつで区切られているので、さかのぼって数えれば大丈夫。
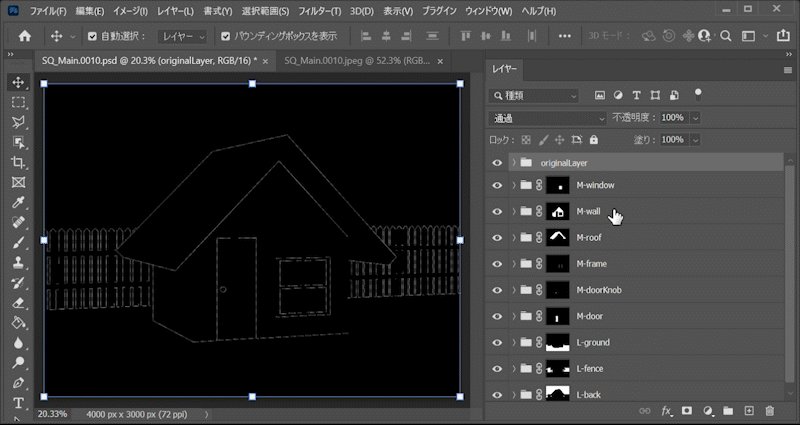
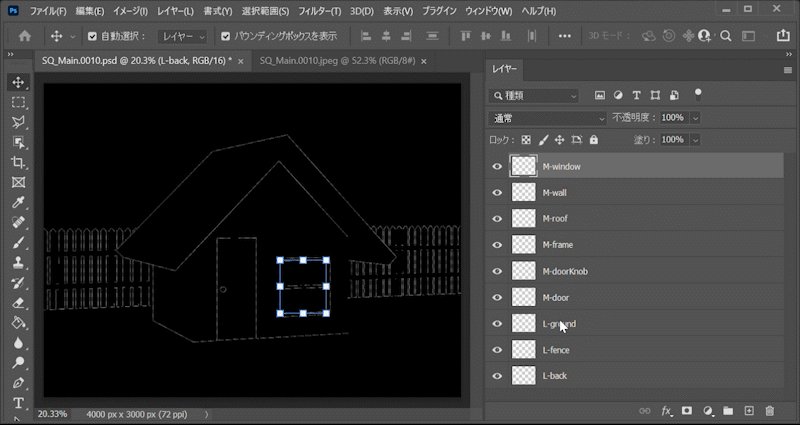
動いている様子

- 新しいマスクの名前と同じ名前のマスクが存在するか判別
- あったらそのマスクと新しいものを入れ替える。なければ新しくマスクを持ったグループを作成して、その中に任意で指定した調整レイヤーを作成する。

↑こちらはまた別のスクリプトです。UEから書き出したマスクを抽出したときのレイヤー名を整理したりレイヤーを統合したりするもの。UE上でアクタの命名ルールを工夫することで、家具などが何十個設置されていたとしてもひとつのレイヤーにまとめたりできる。もうこれがないとUEでレタッチできません。
最後に
いかがでしたでしょうか。
コンペなどのプロジェクトの場合、タイトなスケジュールの中でモデルの変更などが発生する場合があります。そんな時にマスクの入れ替えに時間を取られてしまっては、本質的な絵作りの時間が減ってしまします。 なかなか苦戦しましたが、結果的にいいスクリプト ができたと思います。
今回のスクリプトは名前を参照してマスクを入れ替えるものです。それもあってモデリングの段階での命名ルール等を見直すいい機会にもなりました。共同制作をする上でのルール整備はとても大切です。 現在ヴィックは、今までの3dsMaxに加えてUnrealEngineを使った仕事も増えています。新しいツールのにあわせて古いシステムを見直すいい機会でもあると思うので、日々の業務の中で改善できそうなところをもっと考えていきたいです。
では、また