How to Improve the Readability of Grasshopper Scripts
A 3D modeling study of a large building takes a considerable amount of time and requires multiple people to work on the modeling. In our project, a number of Grasshopper files are managed with procedural modeling flow, assuming Elefront is used.
Elefrontについて#3 -Elefrontを用いた場合のワークフロー (Only in Japanese)
While working in a team, we often need to read Grasshopper scripts written by other people. It would be ideal if you could always get the perfect output without reading the content, but in reality, there are many situations that you need to understand the content, such as code reviews, debugging, and feature changes.
However, the more cluttered the components or the larger and more complex and larger scale of the building, the more difficult it becomes to decipher the behavior and the more potential mistakes are made. Therefore, it is important to be aware of “readability” beforehand at the stage of writing Grasshopper scripts.
A readable Grasshopper script makes team collaboration smoother, reduces errors, and increases productivity. It also helps to organize the thoughts of the reader as well as the writer, leading to a simpler and lighter Grasshopper script to write.
In this article, I will introduce some practices to improve readability, assuming that you are writing a large Grasshopper script for internal use.
(The purpose of this article is not to set rules, but to share awareness of how these practices can facilitate teamwork.)
Clearly structured layout
For Grasshopper scripts to be readable, the overall structure needs to be easy to understand.
Grasshopper is a kind of VPL that allows you to program intuitively by visually connecting objects, but because of the flexibility, if it is not well organized, it can become complicated and difficult to understand, resulting in literal spaghetti code.

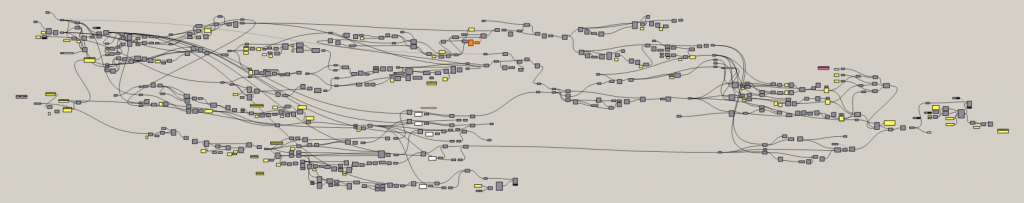
This is the Grasshopper from hell.
I don’t know where to start reading. Even if you just want to proceed with modeling, you don’t know where to touch to make it work, or even where to find the input and output. Even if the tool is familiar and easy to use for the creator, the difficulty for the reader is immeasurable.

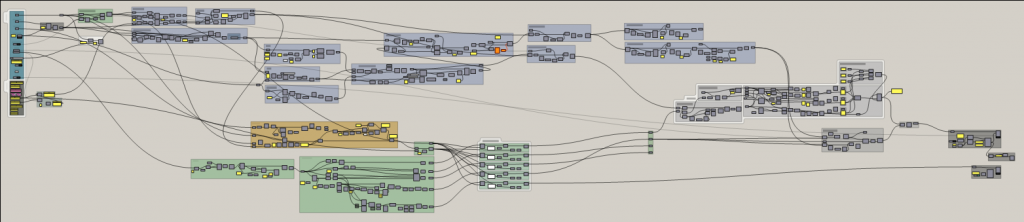
This is an organized version of the previous file. It’s complex, but you can guess the overall structure and flow, and where to edit are organized to avoid unnecessary errors.
Ideally, the layout on the canvas should be such that when you zoom out and look at it, you can roughly guess the overall composition and the relationship between each part.
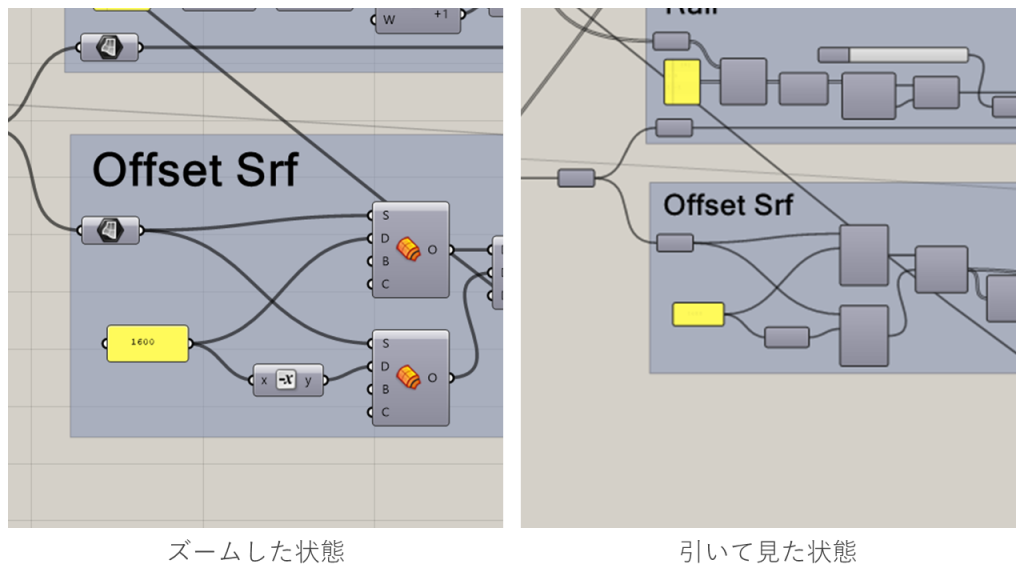
Also, since Grasshopper’s interface is designed so that the icons and names of components disappear when you zoom out and components are shrunk, it is important to know how they look when shrunk.

If the Grashopper script becomes too huge, you can bake it to a Rhino model and split the file.
Grouping the operation system

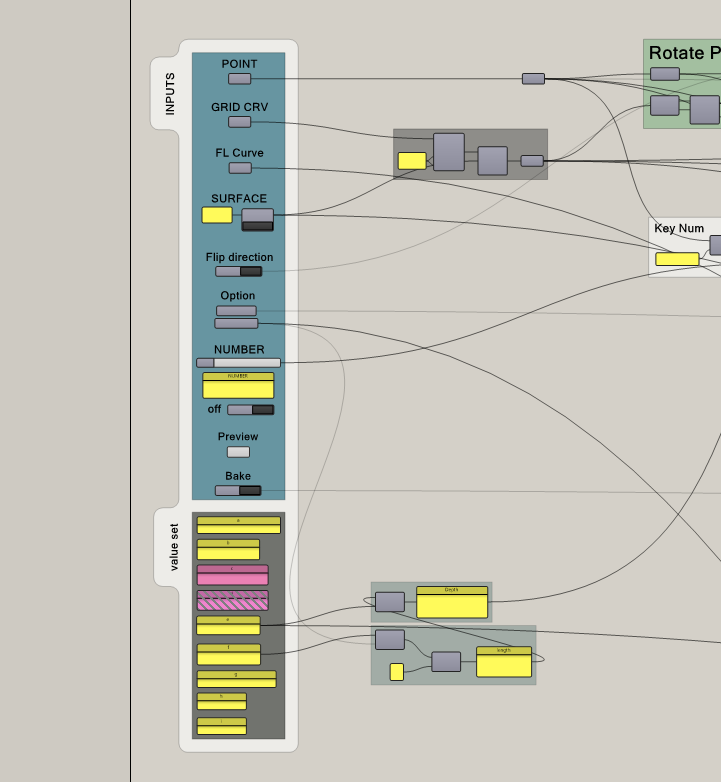
The components and sliders that will be used as inputs, buttons for Bake, objects for previewing the result, panels for parameters, and other things that may be touched in the short or long term are all in one place on the left side.
Ideally, Grasshopper should have a simplified interface that allows you to accomplish the purpose of using Grasshopper without having to read the contents. This will make your work more efficient. Organizing the inputs also helps to separate and organize the operations from the processing (separation of interests), and to keep the parameters always under control, thus increasing the possibility of future expansion.
Visualizing the data content

The data parameter objects of specific data types are used to exchange data, and clearly indicate what kind of data is flowing during processing. It can also be used to preclude the input of a different type of data than expected.
It is also useful to name the Relay and Data objects to give them meaning.
Modularization

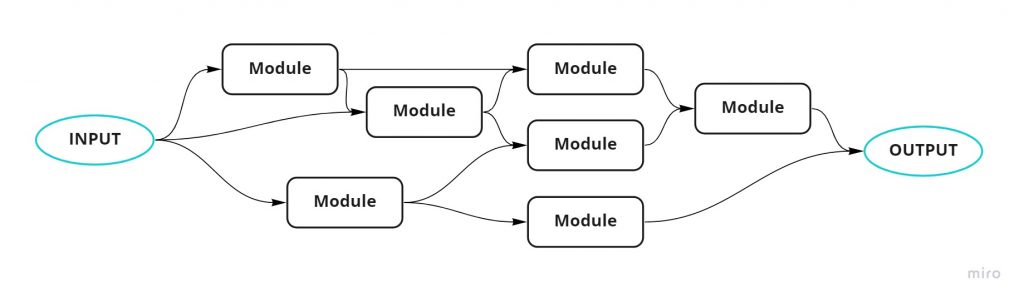
The idea is that the whole Grasshopper script is made up of connections between modules that have clear input and output terminals. It takes some effort to organize the components, but it will save you a lot of time in the future.
(What we are doing here is more of a grouping than a modularization, but we call it that because we are aware that it is a grouping with inputs and outputs.)
In fact, if you analyze a large Grasshopper script, you will find that it is a collection of partial functions. Divide it into pieces that are large enough to grasp the meaning.

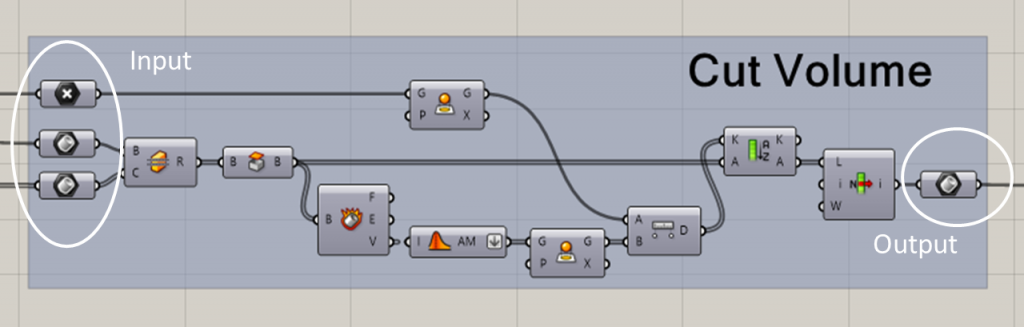
This is an example of a simple module. The components with one purpose are grouped together and given a name. Each module has its own input and output, and is grouped together with a parameter object to prevent outside communication during the process.
It reduces the number of parts to be read and allows you to infer the content of the process from the difference between input and output. You can infer the general behavior of the whole thing without having to understand everything in it, and you can set different levels of understanding for different use cases of the Grasshopper file.
In addition, when an error occurs, if the components are scattered, it will take time to identify the cause of the error and it will be difficult to grasp the extent of the impact of the correction because the components have to be checked one by one. This makes it difficult to identify the cause of the problem. This means that error fixes may lead to new errors.
The modularity of the system allows for quick investigation of the cause of errors and safe correction while understanding the effects on other parts of the system.
Of course, you can use clusters to do the same thing. It compresses more space on the canvas, but I don’t really use it for anything other than copy and paste because it’s a black box…
These are some introductions that I usually practice in teamwork.
There are also ways to add comments and credits.
The following pages may also be helpful
Grasshopper “Good Practice” – TOI-Pedia
Translation: Yukie Takasu